Atelier Exquis
by julien levesque
Fabrication de payages exquis à partir de Street View
Détournement #1 Google
Cet atelier s'inspire directement de l'œuvre Street Views Patchwork visible ici
* Pour commencer *
Nous allons apprendre à composer un tableau à la manière d'un cadavre exquis à partir de 2 images du monde. Pour pouvoir réaliser ce montage, vous allez devoir utiliser un langage, celui d'une page Internet, le HTML. Pour se faire, un simple éditeur de texte suffit. Vous pouvez par exemple télécharger Sublime Text.
Je mets ici un modèle de composition que vous pourrez copier/coller dans votre éditeur de texte.
<!DOCTYPE html>
<html>
<head>
<title>Atelier Patchwork</title>
<meta http-equiv="refresh" content="360;URL=http://julienlevesque.net/atelier-patchwork/expo/1.html">
<style>
html, body, #map-canvas {
height: 100%;
margin: 10px;
padding: 0px
}
</style>
<script>
function initialize() {
var fenway = new google.maps.LatLng(39.9119534,-6.0641872);
// Note: constructed panorama objects have visible: true
// set by default.
var panoOptions = {
position: fenway,
addressControlOptions: {
position: google.maps.ControlPosition.BOTTOM_CENTER
},
pov: {
heading: 333.25, //ici
pitch: 12.79 //et ici
},
linksControl: false,
addressControl: false,
panControl: false,
zoomControl: false,
enableCloseButton: false
};
var vu2 = new google.maps.LatLng(-26.6615392,133.2854078);
// Note: constructed panorama objects have visible: true
// set by default.
var panoOptions2 = {
position: vu2,
addressControlOptions: {
position: google.maps.ControlPosition.BOTTOM_CENTER
},
pov: {
heading: 164.31, //ici
pitch: -19.62 // et ici
},
linksControl: false,
addressControl: false,
panControl: false,
zoomControl: false,
enableCloseButton: false
};
var panorama = new
google.maps.StreetViewPanorama(document.getElementById('pano'),
panoOptions);
var panorama2 = new
google.maps.StreetViewPanorama(document.getElementById('pano2'),
panoOptions2);
}
google.maps.event.addDomListener(window, 'load', initialize);
</script>
</head>
<body style="overflow:hidden" id="top" >
<div align="center"><div name="pano" id="pano" style="width: 1000px;
height: 300px"></div><div name="pano2" id="pano2" style="width:
1000px; height: 300px"></div></div>
<script async defer
src="https://maps.googleapis.com/maps/api/js?key=VOTRE_CLE_API&callback=initialize">
</script>
</body>
</html>
Une fois récupéré, enregistrez ce code avec l'extension .html
* Composer des paysages *
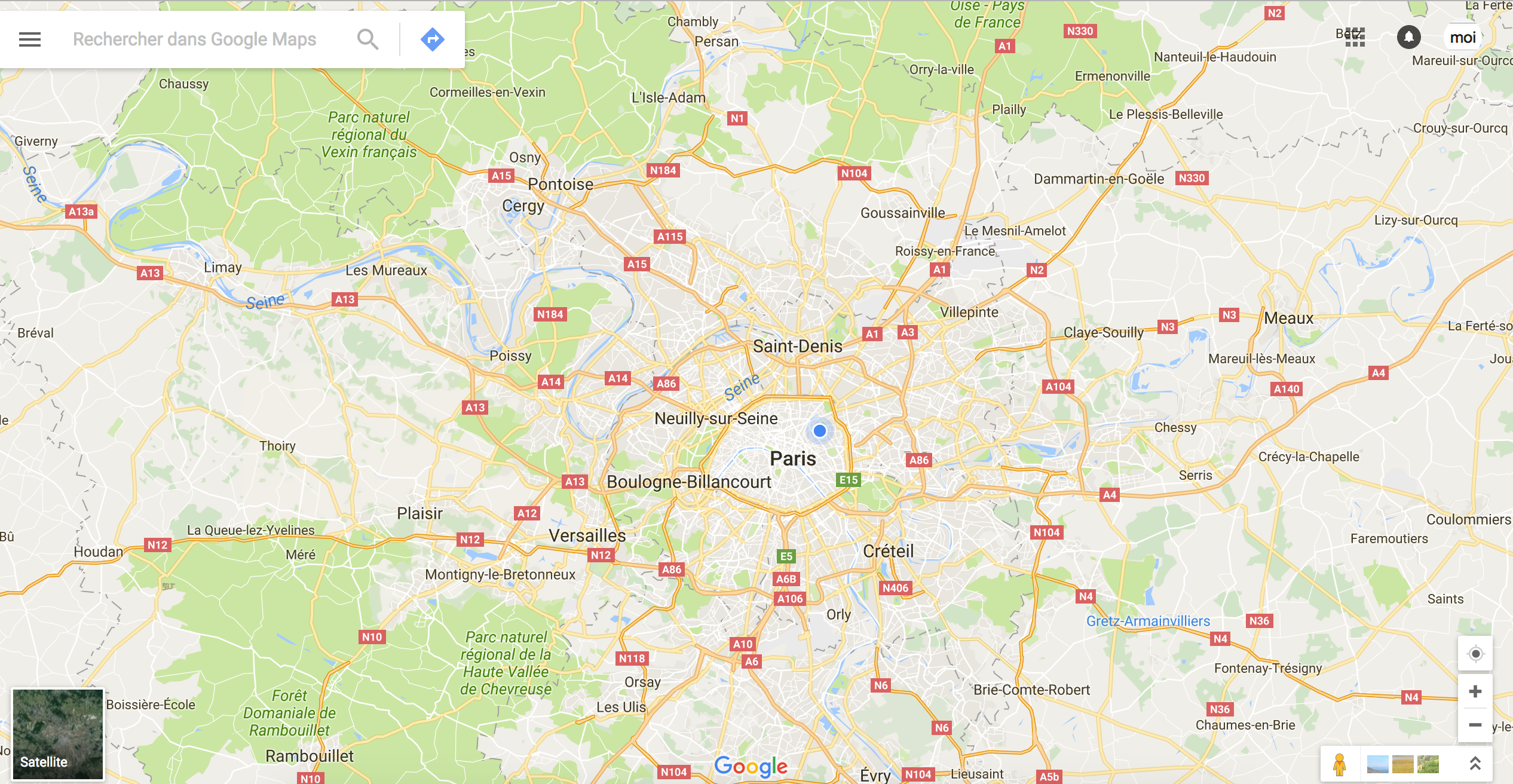
.Rendez-vous sur le Site Google Maps où vous pourrez accéder aux différentes vues du service Street View à l'aide du petit bonhomme jaune "Pegman" (en bas à droite).


.Dans street view, à l'aide des outils de direction, trouvez une vue et un angle qui vous plait, il s'agit ici d'orienter la caméra comme bon vous semble.

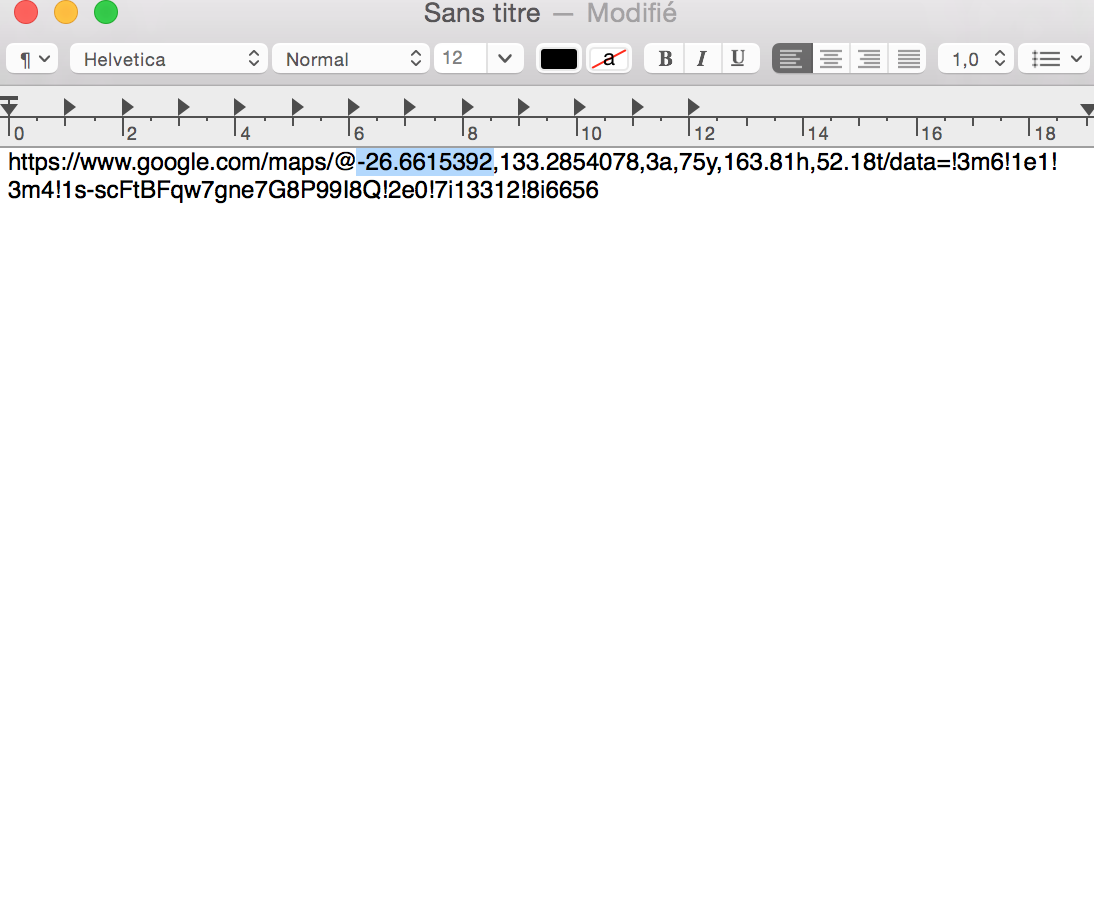
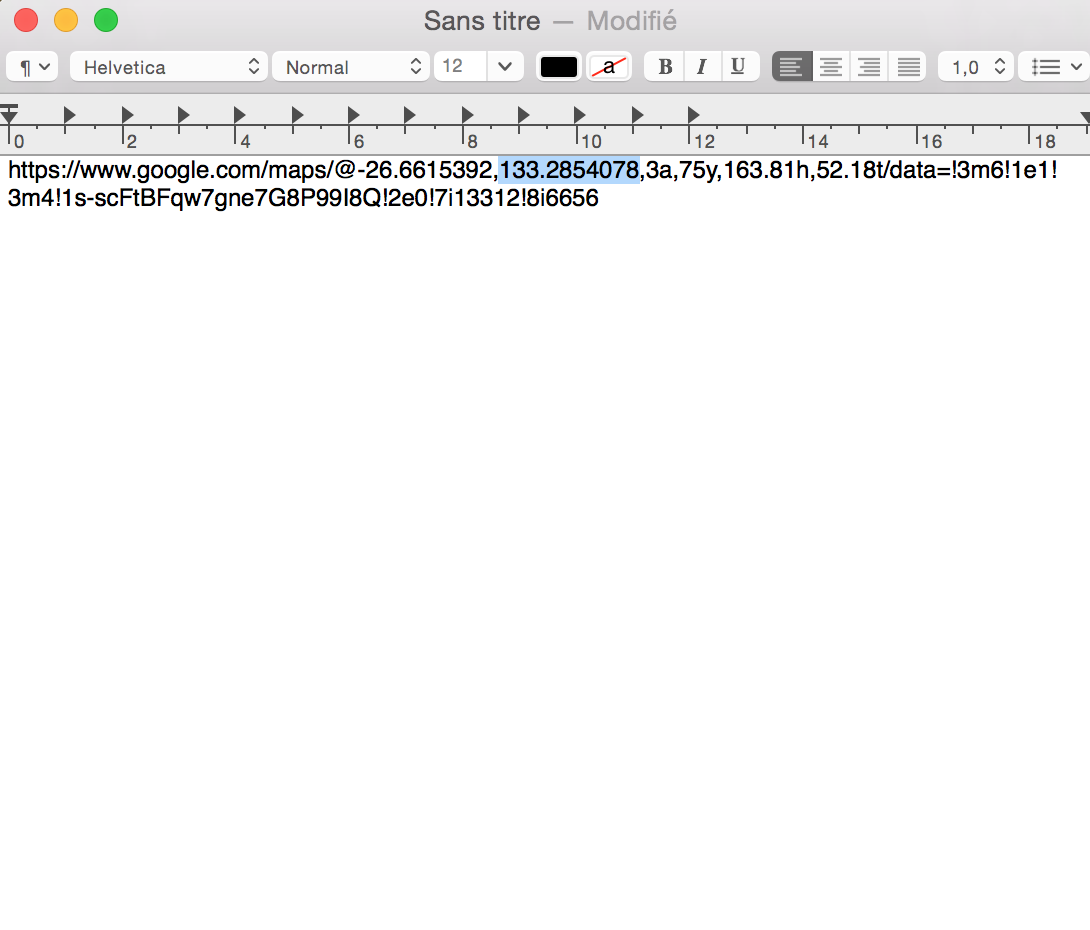
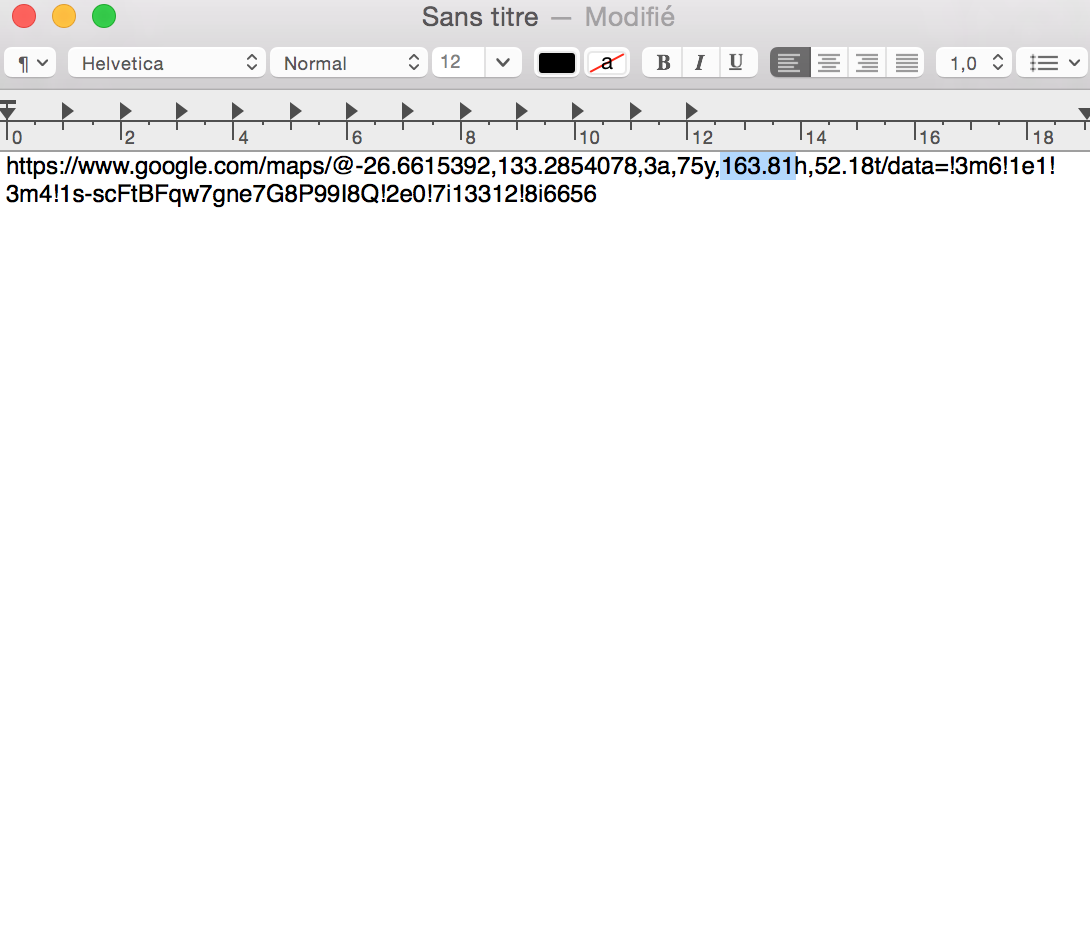
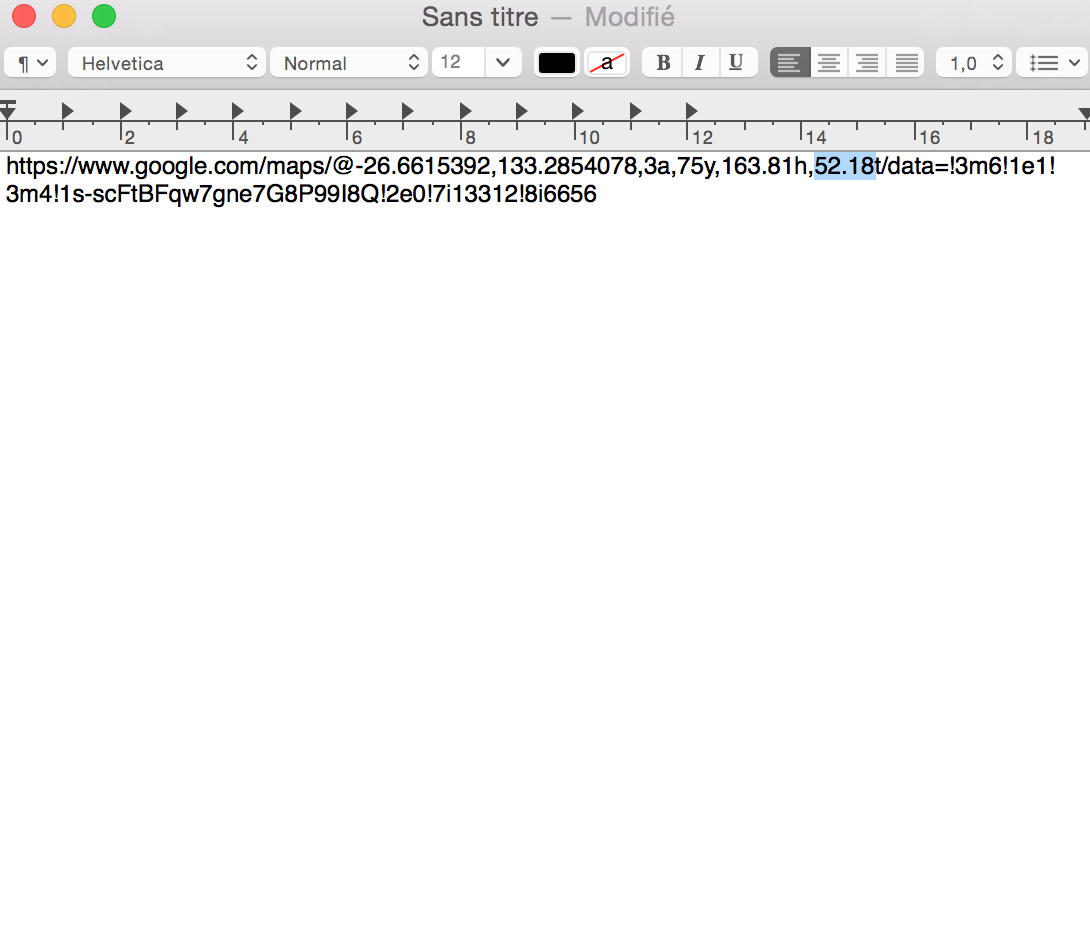
.Quand le point de vue vous convient, copiez l'adresse internet dans la barre de navigation pour la coller sur une page blanche (elle contient les informations dont nous avons besoin).
.Trouvez la latitude et la longitude correspondant à votre point de vue.
Regardez également les chiffres heading et Pitch qui figurent dans le lien.




.Utilisez les chiffres que vous avez trouvés dans l'adresse afin de les remplacer dans votre page, sauvez ensuite votre page et lancez la dans le navigateur Internet. Vous devriez voir se composer un premier paysage.
A vous de jouer ;-)